-
Posted by : Robbi Syahputra
7 Nov 2013
Memiliki tampilan blog yang simpel, indah, dan elegan adalah harapan dari semua blogger tapi juga tidak mengesampingkan kecepatan loading blog. Tampilan blog yang bagus tidak akan ada artinya jika waktu loading blog sangat lamban. Pada postingan saya yang ini akan memberikan tutorial mudah bagaimana cara memasang multi tab pada blog Anda. Jadi daripada sidebar blog Anda dikotori dengan widget-widget yang berjajar ke bawah karena terlalu banyak. Mungkin multi tab ini bisa menjadi solusinya dan membuat sidebar blog Anda menjadi simpel. Contohnya Anda dapat melihatnya pada sidebar blog saya. Baiklah mari kita kerjakan!
Untuk menambahkan widget multi tab yang indah ini ke Blog Anda, ikuti langkah-langkah berikut:
1. Masuk ke Blogger > Template
2. Backup dulu template Anda agar bisa dikembalikan jika terjadi kesalahan
3. Klik Edit HTML
4. Cari kode </head> dan paste kode di bawah ini tepat di bawah </head>:
<script type='text/javascript'>
//<![CDATA[
document.write('<style type="text/css">.tabber{display:none;}<\/style>');
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
/* IE uses a different way to access the event object */
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
/* Run tabberAutomaticOnload() unless the "manualStartup" option was specified */
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
5. Sekarang carilah kode ]]></b:skin> dan letakkan kode di bawah ini tepat di atas ]]></b:skin>
/*---------- Tabber Start-------- */
.tabberlive{
margin:0;
padding:5px;
clear:both;
background:$tbbxbgcolor;
border:1px solid $tbbxbrcolor;
}
.tabbernav {
margin:0;
padding: 3px 0;
border-bottom: 1px solid $tbbxbrcolor;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold;
}
.tabbernav li {
list-style:none;
margin:0;
display:inline;
}
.tabbernav li a {
padding:3px 0.5em;
margin-right:1px;
border:1px solid $tbbxbrcolor;
border-bottom:none;
background:$tbbxcolor2;
text-decoration:none;
color:$tbbxcolor1;
}
.tabbernav li a:hover {
color:$tbbxcolor2;
background:$tbbxcolor1;
border-color:$tbbxbrcolor;
text-decoration:none;
}
.tabbernav li.tabberactive a,
.tabbernav li.tabberactive a:hover {
background:$tbbxcolor1;
color:$tbbxcolor2;
border-bottom: 1px solid $tbbxcolor1;
}
.tabberlive .tabbertab {
padding:5px;
border:1px solid $tbbxbrcolor;
border-top:0;
background:$tbbxcolor1;
}
.tabberlive .tabbertab h2,
.tabberlive .tabbertabhide {
display:none;
}
.tabbertab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabbertab .widget-content li {
border-bottom:1px solid $tbbxbrcolor;
margin:0 5px;
padding:2px 0 5px 0;
}
/*------- Tabber End--------*/
6. Jangan simpan dulu template Anda. Sekarang carilah Variable definitions dan pastekan semua kode di bawah ini bersama kode Variable definitions di bawah ini:
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#5588aa" value="#5588aa">
Jika Anda tidak dapat menemukan Variable definitions, carilah kode #navbar-iframe dan paste kode berikut ini di bawah kode #navbar-iframe {Ada beberapa teks di sini}
/* Variable definitions
====================
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#5588aa" value="#5588aa">
*/
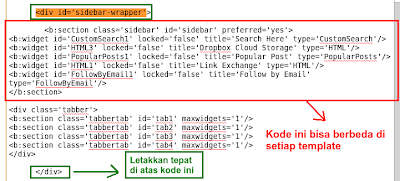
7. Langkah terakhir, carilah kode <div id='sidebar-wrapper'> dan paste kode di bawah ini tepat di bawah kode <div id='sidebar-wrapper'>.
<div style='clear:both;'/>
<div class='tabber'>
<b:section class='tabbertab' id='tab1' maxwidgets='1'/>
<b:section class='tabbertab' id='tab2' maxwidgets='1'/>
<b:section class='tabbertab' id='tab3' maxwidgets='1'/>
<b:section class='tabbertab' id='tab4' maxwidgets='1'/>
</div>
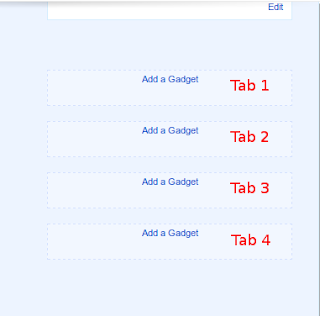
8. Untuk melihat hasilnya, silahkan buka Layout. Hasilnya akan seperti gambar di bawah ini.
Widget terdiri dari mulai dari Tab-1 dan berakhir pada Tab-4. Untuk menambahkan gadget / widget ke setiap tab cukup klik link Add a Gadget dan mulai menambahkan apa pun yang Anda inginkan.
Panduan Kostumisasi Widget Multi Tab
Di sini kita akan mendiskusikan bagaimana cara merubah tampilan dan posisi dari widget multi tab.
Merubah Posisi
Jika Anda ingin menggeser widget ini ke bagian bawah sidebar Anda, maka lakukan langkah ini.
- Paste kode pada langkah 7 tepat di atas kode </div> dan bukan di bawah kode <div id='sidebar-wrapper'>. Lihat gambar ini untuk lebih jelasnya.
- Simpan template Anda dan masuk ke Layout untuk melihat perubahan.
Merubah Tampilan
- Warna background dari widget dapat diganti dengan mengedit kode pada langkah 6. Saya tulis kembali kodenya beserta deskripsinya.
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#289728" value="#289728">
Kode ini memiliki empat bagian utama diantaranya bagian tbbxcolor1: dan tbbxcolor2: adalah yang paling penting. Saya akan menjelaskan masing-masing secara rinci.
Bagian Penting
tbbxcolor1: Ini adalah bagian penting. Ini mendefinisikan warna latar belakang dari widget multi tab ini dan juga warna pada saat ditunjuk oleh mouse. Warna standar adalah putih #ffffff
tbbxcolor2: Ini mengacu pada warna latar belakang tab dan teks di dalam tab. warna standar hijau. Anda dapat mengubah nilai #289728 ke nilai warna yang berbeda dengan menggunakan kode warna generator milik kami agar lebih mudah.
Gantilah bagian ini jika Anda menginginkannya
tbbxbgcolor: Bagian ini mengacu pada warna latar belakang kotak tab. Secara default warnanya abu-abu. Jika Anda ingin mengubahnya ke warna yang berbeda hanya mengubah nilai warna heksadesimal #f8f8f8 dengan warna yang berbeda dengan menggunakan Bagan Warna kami.
tbbxbrcolor: ini mengacu pada warna garis perbatasan di seluruh tab dan kotak.
Yaps, selesai!
Saya harap widget ini akan banyak memberikan sentuhan yang bersih dan rapi untuk blog Anda. Setiap pertanyaan kami usahakan untuk menjawabnya. :)
Langganan:
Posting Komentar (Atom)
























0 komentar